Firefox 20 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Одновременно сформирована aurora-ветка Firefox 21. Новые возможности Firefox 21 ещё точно не утверждены, так как на стадии тестирования aurora-ветки будет произведена оценка готовности для релиза тех или иных новшеств. Загрузить бета-выпуск можно на данной странице, а aurora-версию здесь. Релиз Firefox 20 намечен на 2 апреля, релиз Firefox 21 ожидается 14 мая.
Основные особенности бета-версии Firefox 20:
- Новая реализация приватного режима, предоставляющая возможность открытия отдельных окон в приватном режиме, работающих одновременно с обычными неприватными окнами (ранее поддерживалось только инициирование общего приватного сеанса). Новая функция даёт возможность открытия отдельного окна, все вкладки в котором будут работать без оседания данных в истории посещений и локальных кэшах. В контекстное меню, в дополнение к открытию ссылки в новом окне, добавлена поддержка открытия ссылки в приватном окне. В отличие от ранее доступного режима приватного просмотра, новый режим не сказывается на работе уже открытых вкладок и не требует закрытия активной сессии, позволяя комбинировать открытие сайтов в обычном и приватном режимах;
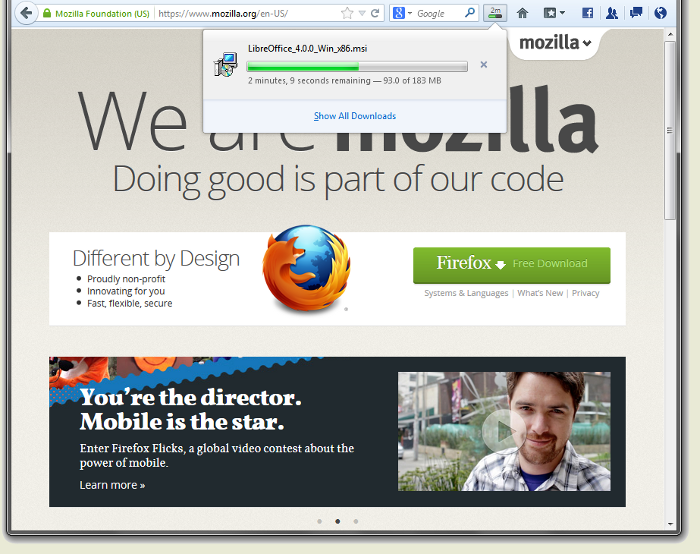
- Переработанный интерфейс для управления загрузками. Прогресс выполнения загрузки может быть легко проконтролирован через специальную область в панели инструментов, без необходимости просмотра статистики в отдельном окне;

- Возможность закрытия зависших плагинов, без зависания всего браузера. Если плагин не отвечает в течение 45 секунд, пользователю выводится уведомление с предложением перезапустить только зависший плагин без перезапуска всего браузера;
- Поддержка getUserMedia API для организации доступа к web-камере и микрофону локального компьютера (пользователю выводится специальное предупреждение с вопросом, согласен ли он предоставить доступ к оборудованию). В сочетании с такими API, как CSS-фильтры и webGL, новая возможность позволяет создавать гибкие средства для обработки получаемого с камеры контента. Поддержка getUserMedia API является важным шагом к широкому внедрению будущего стандарта WebRTC, нацеленного на реализацию для Web-средств для организации аудио и видео коммуникаций в режиме реального времени;
- Продолжение работы по увеличению производительности различных частей браузера, в том числе внесены изменения увеличивающие скорость загрузки страниц, уменьшающие задержку при завершении работы и ускоряющие фоновую загрузку файлов;
- Средства для сброса настроек системы поиска, используемой при вводе ключевых слов в адресной строке Awesomebar. Указанная возможность позволит отменить изменения настроек, внесённых сторонним ПО или при модификации about:config;
- Включение по умолчанию поддержки CSS3-свойства Flexbox, предназначенного для упрощённой блочной компоновки элементов на странице. С использованием Flexbox разработчик легко может адаптировать свои страницы для оптимального отображения на экранах разного размера и с различным разрешением. В частности, для небольших экранов смартфонов или планшетов можно организовать автоматическое изменение размера контента и его перегруппировку, переместить наиболее важные элементы вверх и сократить число колонок;
- Добавлен новый инструмент для профилирования JavaScript-кода;
- Представлен Developer Toolbox, унифицированный интерфейс для быстрого доступа к инструментам для разработчиков в рамках одного окна, таким как web-консоль, отладчик, система инспектирования и редактор стилей;
- В canvas добавлена поддержка режимов затенения (Canvas Blend Modes). При наложении выводимых изображений на другие изображения теперь можно обеспечить не только замещение пересекающихся областей, но и их наложение с затенением или смешиванием цветов;
- Продолжение реализации новых элементов, представленных в черновике стандарта ECMAScript 6: добавлены вызовы clear() и Math.imul;
- Расширение возможностей тегов audio и video: Поддержка атрибута playbackRate для контроля за скоростью воспроизведения потока, например, пользователь может просматривать видеопрезентацию в ускоренном режиме, приостанавливая воспроизведение только на интересующих моментах. Поддержка логического объединения нескольких Ogg-потоков (Ogg chaining);
- В версии для платформы Android понижены системные требования, Firefox теперь может работать на устройствах с ARMv6-процессорами с частотой 600MHz, 384 Мб ОЗУ и экраном QVGA (320×240). Добавлена поддержка дополнительных устройств на базе процессоров ARMv6: Samsung Galaxy Next (GT-S5570, GT-S5578), HTC Aria (S31HT), HTC Legend (A6363), Samsung Dart (SGH-T499), Samsung Galaxy Pop (SCH-i559), Samsung Galaxy Q (SGH-T589). Кроме того, добавлена поддержка аппаратного декодирования H.264/AAC/MP3 при использовании Android 3.x и 4.x, а также обеспечена возможность настройки содержимого области «Top Sites» на домашней странице (about:home).
Улучшения, ожидаемые в Firefox 21:
- Включение по умолчанию поддержки технологии WebRTC, позволяющей через специальный JavaScript API реализовать работающие в браузере Web-приложения, снабжённые средствами для аудио и видео коммуникаций в режиме реального времени. В частности, при помощи WebRTC можно создать многопользовательские web-приложения для организации видео и аудио вызовов, не требуя при этом задействования дополнительных плагинов. Кроме уже поддерживаемого API getUserMedia, предназначенного для организации доступа к локальному микрофону и web-камере, в состав также включены API PeerConnection и DataChannels для организации безопасного шифрованного P2P-соединения между браузерами, позволяющего обеспечить выполнение прямых звонков из браузера одного клиента в браузер другого, без задействования внешних сервисов;
- Для медленных приложений Firefox теперь выводит рекомендации по сокращению времени запуска;
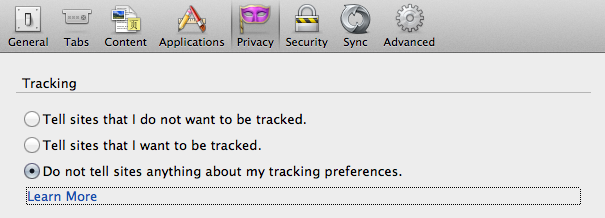
- Расширенный пользовательский интерфейс для настройки DNT (Do Not Track), позволяющий информировать сайты о нежелании пользователя передавать на хранение фигурирующую в рамках сессии информацию, в ситуации её использования для отслеживания перемещений и предпочтений пользователя. Доступно три варианта действий: предавать сайтам данные о нежелании отслеживания активности, передавать сайтам данные о согласии с отслеживанием активности и вообще не указывать заголовок DNT;

- Возможность восстановления удалённых со стартовой страницы миниатюр быстрого перехода;
- Увеличение производительности отрисовки графики (библиотека libpixman обновлена до версии 0.29.2 в которой появилась поддержка использования инструкций SSE2, ускорены операции масштабирования и добавлен новый API для быстрого рендеринга глифов);
- Изменено поведение CSS-свойства «-moz-user-select:none», которое приведено в вид, совместимый с аналогами из состава WebKit, IE и Opera;
- Для разработчиков дополнений Places прекращена поддержка API для работы с историей открытия страниц. API удалено в рамках инициативы по переводу системы закладок и истории посещений на асинхронный механизм работы;
- Из JavaScript-движка Spidermonkey удалена поддержка расширения E4X (ECMAScript for XML, для работы напрямую с XML из JavaScript), которое уже достаточно давно было объявлено устаревшим;
- Реализация системы удалённого профилирования кода: позволяет профилировать web-приложения на внешнем мобильном устройстве (с Firefox OS или Firefox для Anrdoid), используя настольную версию Firefox;
- Интеграция загрузчика Add-on SDK и библиотек с реализацией API;
- Поддержка HTML-элемента main, предназначенного для выделения основного контента из общего набора блоков внутри элемента body (например, выделение основного текста статьи, без боковых и навигационных панелей, футеров и прочих вспомогательных частей страницы);
- Поддержка нового типа таблиц стилей, задаваемых через тег «style scoped» и позволяющих привязать правила оформления стилей только к определённой части страницы;
- Из новшеств версии для Android отмечается задействование шрифтов Open Sans и Charis, поддержка инициирования сохранения медиафайлов при длительном касании к связанной с ними области экрана, переработанный интерфейс пользователя на базе новой темы оформления Holo.